Parte 1: Introduzione a HTML
Ecco la prima lezione di HTML, una lezione introduttiva che include una panoramica storica, la spiegazione dell'uso e della rilevanza di HTML, e un semplice esercizio per iniziare.
Benvenuti alla prima lezione del nostro corso di HTML! Oggi esploreremo cos'è HTML, la sua storia, perché è così importante nel mondo dello sviluppo web, e come potete iniziare a utilizzarlo per creare le vostre prime pagine web.
Cosa è HTML?
HTML, che sta per HyperText Markup Language, è il linguaggio di markup standard per la creazione di pagine web e applicazioni web. Con HTML, si possono creare struttura e contenuti di una pagina, come testo, immagini, video e altri elementi interattivi.
Breve Storia di HTML
HTML fu creato da Tim Berners-Lee, un ingegnere e informatico britannico, mentre lavorava al CERN nel 1990. Il primo prototipo di HTML era un linguaggio semplice che permetteva di collegare documenti di testo tramite hyperlink, rendendo facile la navigazione tra di essi. Da allora, HTML è cresciuto enormemente in complessità e capacità, evolvendosi attraverso varie versioni fino all'attuale HTML5, che supporta grafica avanzata, multimedia e molte altre funzionalità per applicazioni web moderne.
Perché Usiamo HTML?
HTML è la base di tutto il web. È usato per strutturare e organizzare il contenuto sulle pagine internet e funge da fondamento su cui si costruiscono stili (CSS) e comportamenti interattivi (JavaScript). Senza HTML, non ci sarebbero pagine web, solo testo puro e non formattato. Ogni sito web che visitate è costruito usando HTML, rendendolo uno degli strumenti più essenziali per qualsiasi sviluppatore web.
Esercizio Iniziale
Per iniziare a mettere in pratica quello che abbiamo imparato, creiamo una semplice pagina HTML che contenga un titolo, un paragrafo e un immagine.
Istruzioni:
Apri il tuo editor di testo preferito.
Crea un nuovo file e salvalo con l'estensione
.html, per esempiomioPrimoFile.html.Copia e incolla il codice seguente nel file:
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<title>La mia prima pagina HTML</title>
</head>
<body>
<h1>Ciao, mondo!</h1>
<p>Questo è il mio primo paragrafo in HTML, che eccitante!</p>
<img src="la_mia_immagine.png">
</body>
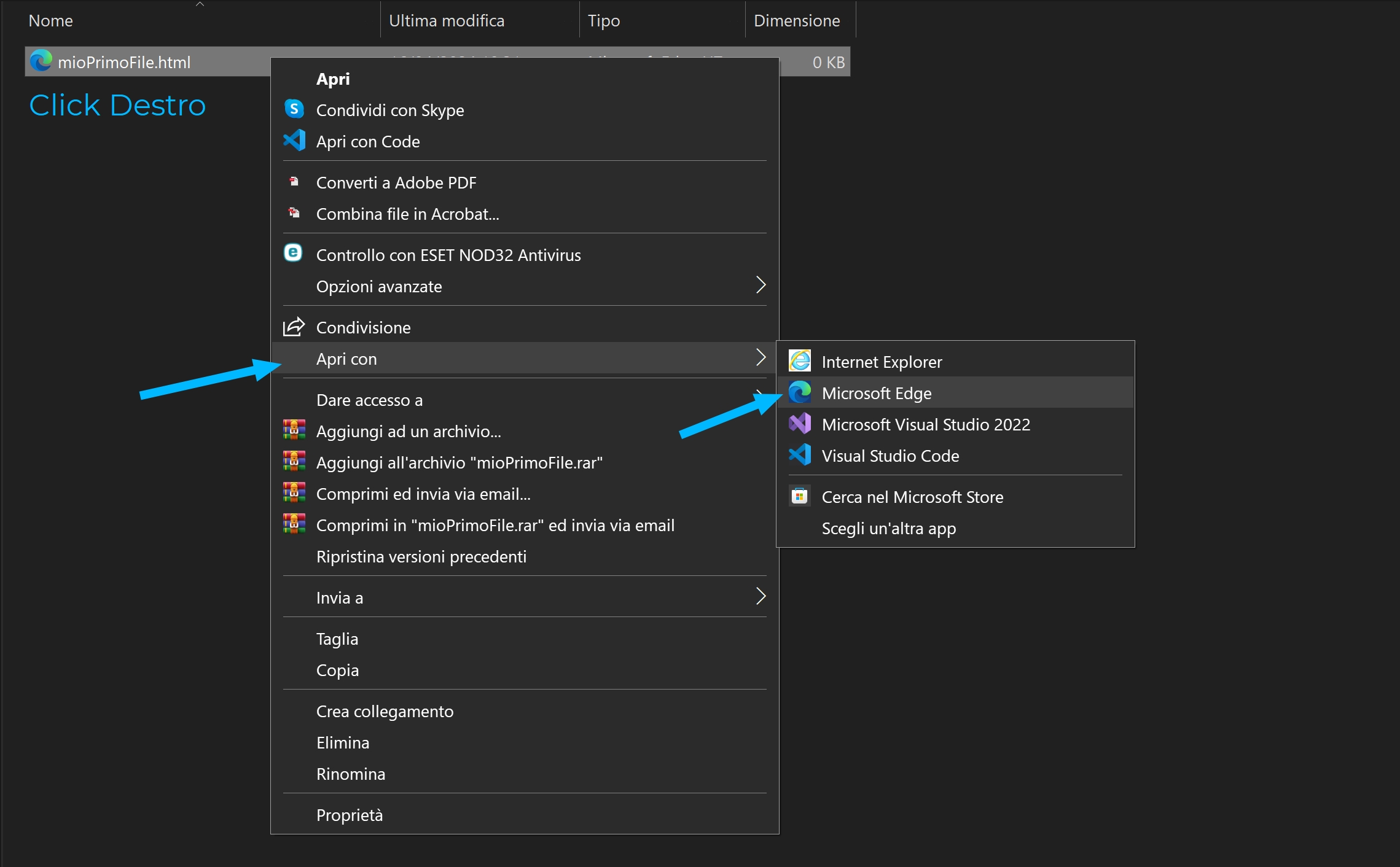
</html>Salva il file dentro una cartella del tuo pc e successivamente aprilo con il tuo browser preferito (Edge, Google Chrome, ecc...) per vedere la tua prima pagina web!


Conclusione
Complimenti! Hai creato la tua prima pagina web utilizzando HTML. Ora hai una comprensione di base di cosa sia HTML, la sua storia e perché è così importante nel design e sviluppo web. Nelle prossime lezioni, approfondiremo altri elementi di HTML, come liste, immagini, form e molto altro.
Buona programmazione e alla prossima lezione!
Last updated
Was this helpful?